Positioning
我们可以复习一下文档流
还有一件事是外边距折叠,上下外边距有时候会重叠,边距取最大值。注意:有设定浮动和绝对定位的元素不会发生外边距折叠。
介绍定位
position:
static/absolute/relative/fixed/sticky
静态定位
默认就是static。
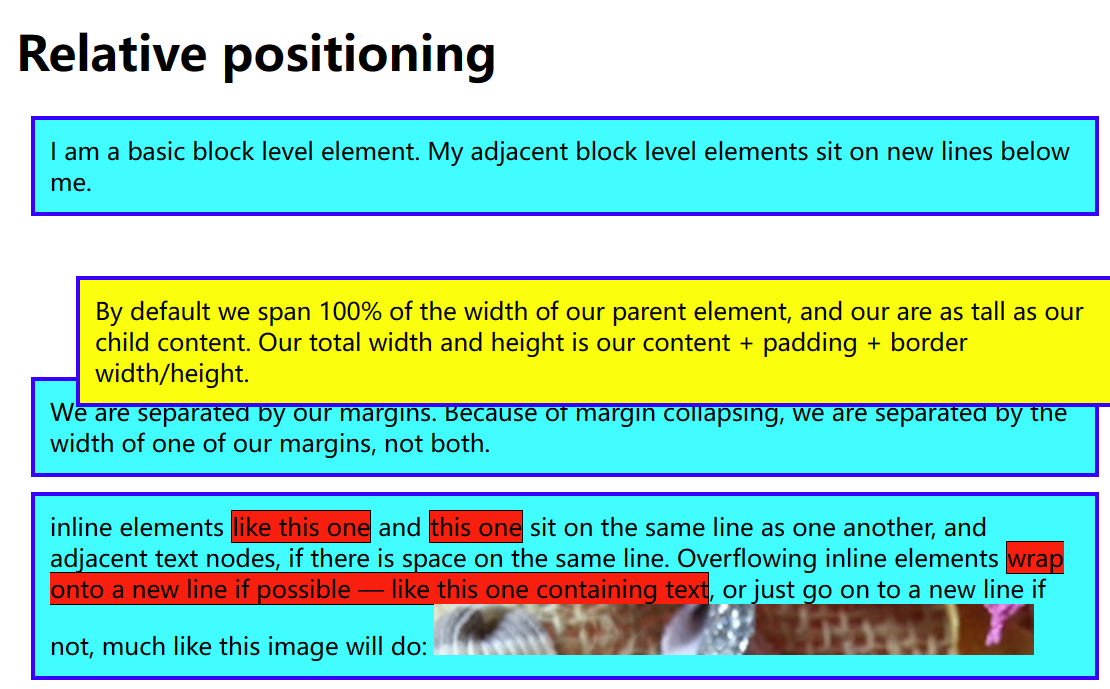
相对定位
position: relative;
top/bottom/left/right
top: 30px;
left: 30px;
会以原来的位置为基准,以top/bottom/left/right向外推。

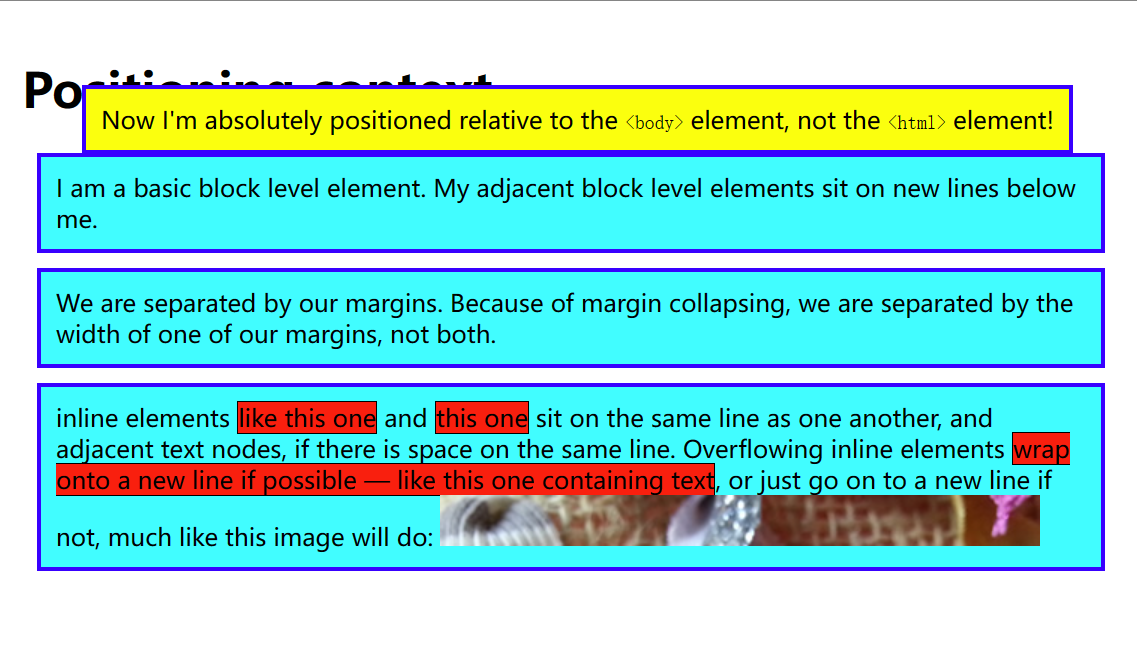
绝对定位
元素脱离正常文档布局流,到一个新层中(<body>中,但是可以改变,下面一个标题会说)。
注意:margin会影响定位元素。
备注
是的,margins 仍会影响定位的元素。然而 margin collapsing 不会。
哪个元素是绝对定位的包含元素?
取决于父元素的position属性。
元素会脱离<html>放到<body>中,但是通过改变父元素为
position: relative;
可以让绝对定位的元素依附在这个父元素上。

z-index
正值将它们移动到堆栈上方,负值将它们向下移动到堆栈中。默认情况下,定位的元素都具有 z-index 为 auto,实际上为 0。
p:nth-of-type(1) {
position: absolute;
background: lime;
top: 10px;
right: 30px;
}
z-index: 1;
z-index 只接受无单位索引值,2和3与3000和40000的效果一样。
固定定位
fixed
设置固定高度。
h1 {
position: fixed;
top: 0;
width: 500px;
margin: 0 auto;
background: white;
padding: 10px;
}
position: sticky
.positioned {
position: sticky;
top: 30px;
left: 30px;
}
当滚动到上30px,左30px时,就粘住了。
滚动索引
定位 - 学习 Web 开发 | MDN (mozilla.org)
一个很神奇的应用。