Styling links
样式化链接
链接状态
链接存在时处于不同的状态,每一个状态都可以用对应的 伪类 来应用样式:
-
Link (没有访问过的): 这是链接的默认状态,当它没有处在其他状态的时候,它可以使用
:link伪类来应用样式。 -
Visited: 这个链接已经被访问过了 (存在于浏览器的历史纪录), 它可以使用
:visited伪类来应用样式。 -
Hover: 当用户的鼠标光标刚好停留在这个链接,它可以使用
:hover伪类来应用样式。 -
Focus: 一个链接当它被选中的时候 (比如通过键盘的 Tab 移动到这个链接的时候,或者使用编程的方法来选中这个链接
HTMLElement.focus()(en-US)) 它可以使用:focus伪类来应用样式。 -
Active: 一个链接当它被激活的时候 (比如被点击的时候),它可以使用
:active伪类来应用样式。 -
color文字的颜色 -
cursor鼠标光标的样式,你不应该把这个关掉,除非你有非常好的理由。 -
outline文字的轮廓 (border和outline区别:轮廓有点像边框,唯一的区别是边框占用了盒模型的空间,而轮廓没有;它只是设置在背景图片的顶部)。outline 是一个有用的辅助功能,所以在把它关掉之前考虑清楚;你至少应该将悬停 (hover) 状态的样式同时应用到选中 (focus) 状态上。
将样式应用到一些链接
a {
}
a:link {
}
a:visited {
}
a:focus {
}
a:hover {
}
a:active {
}
顺序必须是这样,你可以这样记:LoVe Fears HAte. love fears hate.
有些样式的细节:
- 下划线可以使用
border-bottom创造,而不是text-decoration,有一些人喜欢这样,因为前者比后者有更好的样式选项,并且绘制的位置会稍微低一点,所以不会穿过字母 (比如 字母 g 和 y 底部). border-bottom的值被设置为1px solid,没有指定颜色。这样做可以使边框采用和元素文本一样的颜色,这在这样的情况下是很有用的,因为链接的每种状态下,文本是不同的颜色。
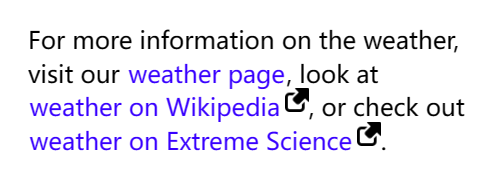
在链接中包含图标
a[href*="http"] {
background: url("external-link-52.png") no-repeat 100% 0;
background-size: 16px 16px;
padding-right: 19px;
}

指定位置为 100%,使其出现在内容的右边,距离上方是 0px。
我们也使用 background-size 来指定要显示的背景图像的大小,为了满足响应式网站设计的需要,在图标更大,需要再重新�调整它的大小的时候,这样做是很有帮助的。
最后,我们在链接上设置 padding-right ,为背景图片留出空间,这样就不会让它和文本重叠了。
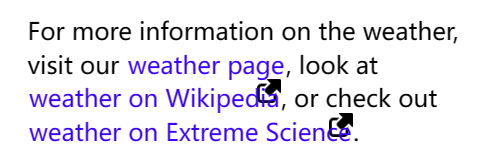
如果没有设置padding-right,就会如下图这样:

样式化链接为按钮
一种是老方法:
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Pizza</a></li>
<li><a href="#">Music</a></li>
<li><a href="#">Wombats</a></li>
<li><a href="#">Finland</a></li>
</ul>
body,
html {
margin: 0;
font-family: sans-serif;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: black;
}
li:last-child a {
margin-right: 0;
}
a:link,
a:visited,
a:focus {
background: yellow;
}
a:hover {
background: orange;
}
a:active {
background: red;
color: white;
}
- 设置
display属性为inline这样就表现得像是内联元素了。
你会发现这种方法在两个按钮中间会有删不掉的空格,即使你将margin设置成0;这是因为在HTML中两个<li>元素之间有空格,然后 inline-block 元素在页面上创建的空格换行符,就像几个字之间的空格,这篇文章有解决方案Fighting the space between inline block elements
可以用好几种funky的方法解决。最简单是用几种奇怪的HTML方法。例如:
<ul>
<li>
one</li><li>
two</li><li>
three</li><li>
</ul>
另一种方法
<nav class="container">
<a href="#">Home</a>
<a href="#">Pizza</a>
<a href="#">Music</a>
<a href="#">Wombats</a>
<a href="#">Finland</a>
</nav>
body,
html {
margin: 0;
font-family: sans-serif;
}
.container {
display: flex;
gap: 0.625%;
}
a {
flex: 1;
text-decoration: none;
outline: none;
text-align: center;
line-height: 3;
color: black;
}
a:link,
a:visited,
a:focus {
background: palegoldenrod;
color: black;
}
a:hover {
background: orange;
}
a:active {
background: darkred;
color: white;
}
我们的HTML中使用了定义了<nav>元素以及一个"container"属性,<nav>包含了我们的链接。
- 第二条的
.container规则:
是一个flexbox。——这将是 flex items。 两个 flex items 将会有
0.625%的gap。
- 第三条规则样式化了链接:
第一条声明,
flex: 1,flex - CSS:层叠样式表 | MDN (mozilla.org)意思是其中项目的宽度会自动调整以填充整个container。line-height设为3,用这个声明有设置文本垂直居中的优势。