Grids
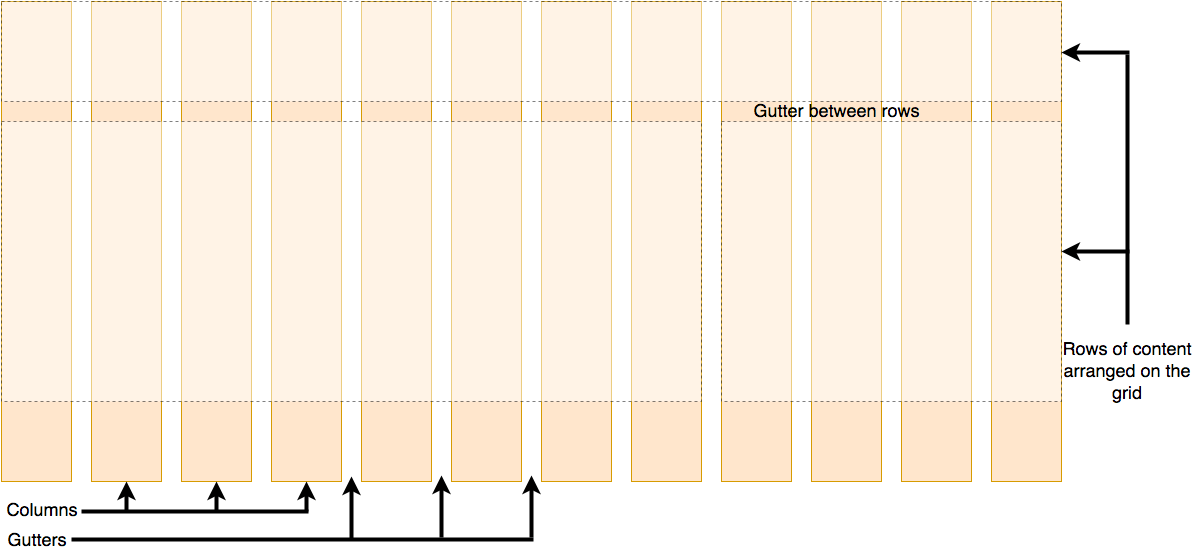
一个网格通常具有许多的列(column)与行(row),以及行与行、列与列之间的间隙,这个间隙一般被称为沟槽(gutter)。

创建网格
.container {
display: grid;
/*one possible version*/
grid-template-columns: 200px 200px 200px;
grid-template-columns: 1fr 1fr 1fr;
}
备注
fr指的是可用空间,如果设置了grid-template-columns: 300px 2fr 1fr;除了300px,剩下的可用空间2:1分配。
.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
grid-gap: 20px;
/*新标准省去了grid-前缀,能够在不同布局中都起作用 */
gap: 20px;
}
备注
新标准省去了grid-前缀,能够在不同布局中都起作用
重复构建轨道组
repeat
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
/*或者*/
grid-template-columns: repeat(3, 2fr 1fr);
grid-gap: 20px;
}
显式网格与隐式网格
隐式网格就是为了放显式网格放不下的元素,浏览器根据已经定义的显式网格自动生成的网格部分。
显式网格:
grid-template-columns或grid-template-rows
隐式网格:
grid-auto-rows和grid-auto-columns
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
grid-gap: 20px;
}
minmax()函数
minmax(min, max);
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
grid-gap: 20px;
}
自动多列填充
repeat()里有一个关键字auto-fill
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px,1fr));
grid-auto-rows: minmax(100px,auto);
grid-gap: 20px;
}
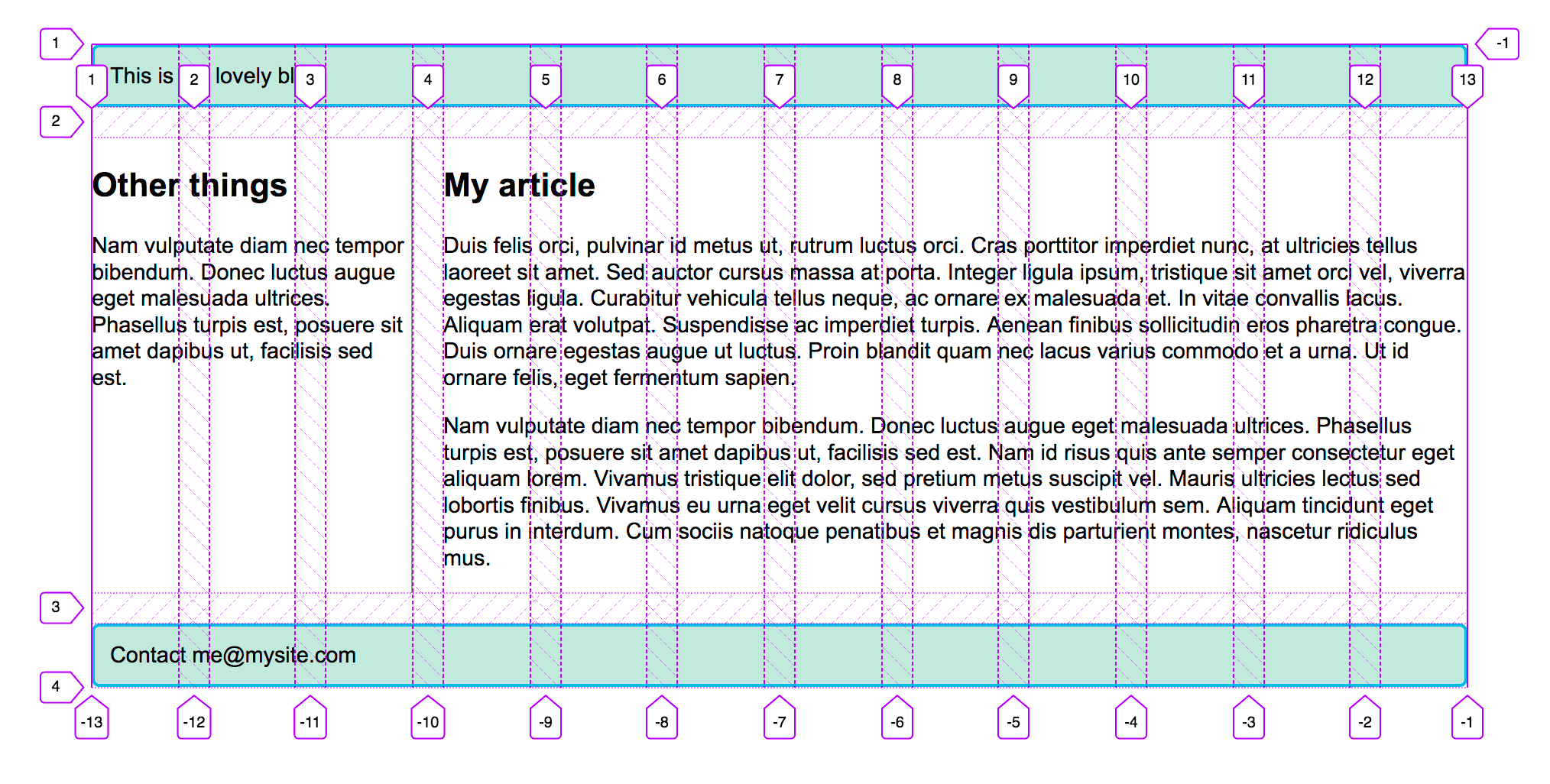
基于线的元素放置

这些属性的值均为分隔线序号,你也可以用以下缩写形式来同时指定开始与结束的线。
注意开始与结束的线的序号要使用/符号分开。
grid-column: 开始线 / 结束线;
header {
grid-column: 1 / 3;
grid-row: 1;
}
article {
grid-column: 2;
grid-row: 2;
}
aside {
grid-column: 1;
grid-row: 2;
}
footer {
grid-column: 1 / 3;
grid-row: 3;
}
备注
你也可以用 -1 来定位到最后一条列分隔线或是行分隔线,并且可以用负数来指定倒数的某一条分隔线。但是这只能用于显式网格,对于隐式网格-1不一定能定位到最后一条分隔线。
备注
可以用基于线的方式让两个元素部分重叠,如果要调换重叠部分的上下顺序,可以用order。
使用grid-template-areas属性放置元素
简单直观
grid-template-areas和grid-area
.container {
display: grid;
grid-template-areas:
"header header"
"sidebar content"
"footer footer";
grid-template-columns: 1fr 3fr;
gap: 20px;
}
header {
grid-area: header;
}
article {
grid-area: content;
}
aside {
grid-area: sidebar;
}
footer {
grid-area: footer;
}
grid-template-areas属性的使用规则如下:
- 你需要填满网格的每个格子
- 对于某个横跨多个格子的元素,重复写上那个元素
grid-area属性定义的区域名字 - 所有名字只能出现在一个连续的区域,不能在不同的位置出现
- 一个连续的区域必须是一个矩形
- 使用
.符号,让一个格子留空